先分享一点小经验
修改了模板,但是没有生效?
修改了模板以后不生效,建议先hexo clean,然后再hexo generate。只执行hexo generate,可能模板后者静态文件不会被替换。
知道晚了,以为设置错误,两天后hexo clean,然后奇迹出现了!!!
本地和网站不同步?hexo clean!
下面是接上一篇的更多网站美化功能
(8)在网站底部添加访问量
进入\themes\next\layout\ _partials\footer.swig文件顶部第一行添加
<script async src="https://dn-lbstatics.qbox.me/busuanzi/2.3/busuanzi.pure.mini.js"></script>2.搜索
{% if theme.footer.powered.enable %}在这个位置上添加以下代码
<div class="powered-by">
<i class="fa fa-user-md"></i><span id="busuanzi_container_site_pv">总访问量<span id="busuanzi_value_site_pv"></span>次</span>
<span class="post-meta-divider">,</span>
<span id="busuanzi_container_site_uv">我的第<span id="busuanzi_value_site_uv"></span>位朋友</span>
<span class="post-meta-divider">|</span>
</div>注:这里的id值可以选择两种
# busuanzi_value_site_uv 表示用户连续点击n篇文章,只记录1次访客数# busuanzi_value_site_pv 表示用户连续点击n篇文章,记录+n次访问量
# 这里对应的是2上的id值效果如下:
本地访问会出现人数爆棚现象,正常,部署到github上会恢复正常
(9)添加打赏功能
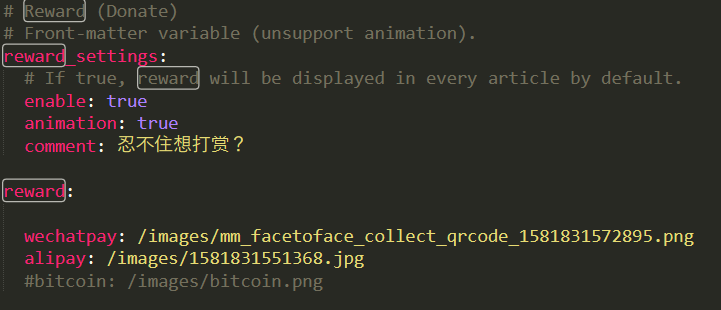
在主题配置文件中搜索Reward,改为如下形式
效果:
(10)添加阅读统计及评论
添加阅读次数统计
需要用到leancloud网站,
1.注册一个账号
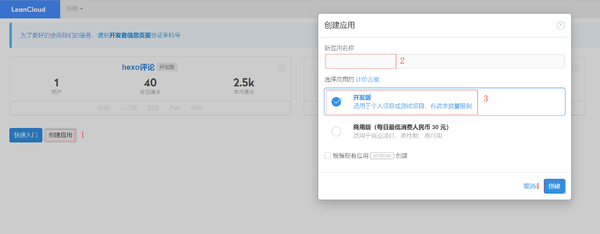
2.创建应用(开发版)
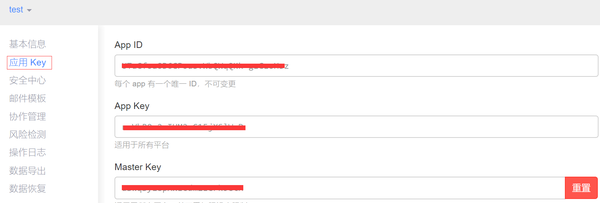
3.进入设置页面
4.应用key
将App ID、App Key 配置到next/_config.yml中leancloud_visitors
leancloud_visitors:
enable: true 设置为true 默认为false
app_id: #你的App ID,注意冒号后面空格
app_key: #你的App Key,注意冒号后面空格
Dependencies: https://github.com/theme-next/hexo-leancloud-counter-security #设置依赖
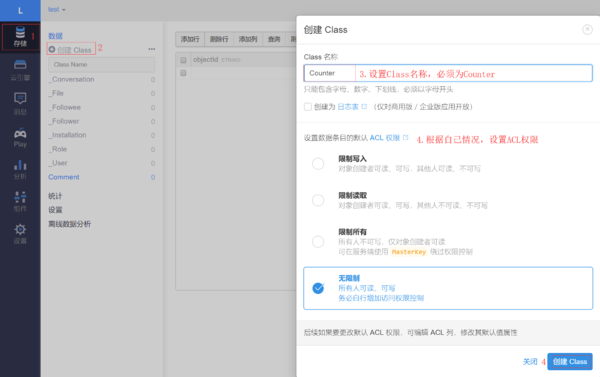
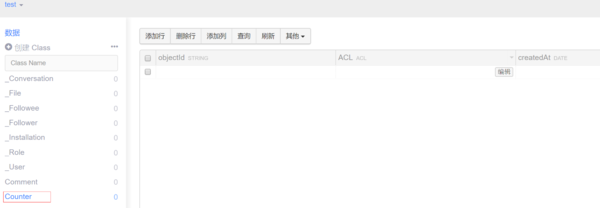
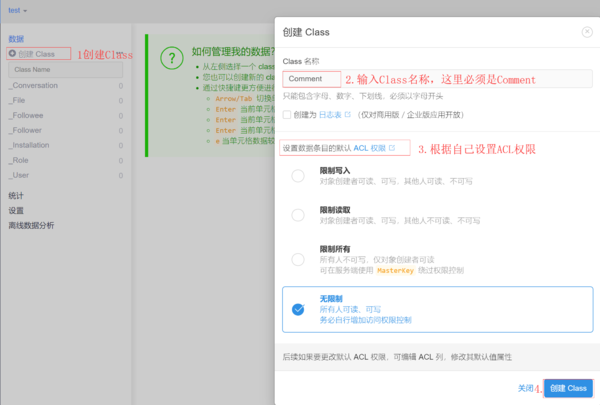
security: true #如果您不关心lc计数器中的安全性并且只想直接使用它(没有hexo-leancloud-counter-security插件),请将`security`设置为`false`。 betterPerformance: true #更好的性能5.在leancloud存储的位置创建Class,必须命名为Counter
6.查看后台统计数据
添加评论
选择的是Valine系统
进入leancloud
1.创建应用
2.进入设置页面
3.应用key
4.在next/_config.yml进行一下配置
valine:
enable: true # 设置为true,默认为false
appid: # 将应用key的App ID设置在这里
appkey: # 将应用key的App Key设置在这里
notify: true# 邮箱通知 , https://github.com/xCss/Valine/wiki,默认为false
verify: true# 验证码 默认为false
placeholder: Just go go ^_^ # 初始化评论显示,根据自己修改,这里默认,
avatar: wavatar # 头像风格,默认为mm,可进入网址:https://valine.js.org/visitor.html查看头像设置,这里有许多头像风格,进行设置
guest_info: nick,mail,link # 自定义评论标题
pageSize: 10 # 分页大小,10页就自动分页
visitor: true # 是否允许游客评论 ,进入官网查看设置:https://valine.js.org/visitor.html完成
6.在后台查看评论数据
在valine后台,存储位置中的数据里面创建Class,名称必须为命名为Comment
注:选择valine评论系统是因为支持国内网络,不需要连接外网(翻墙)就可以进行显示评论系统,而且很好管理,页面简单。
(11)read more以及压缩文章
<!-- more -->指令加到文章哪个部分,就从哪部分向下不显示
(12)网页底部的动态桃心图像
修改主题配置文件:
icon:
name: heart #如果name的值为heart表示引用fontawesome网站上的心形图标
animated: true #如果想用动态图标应该将animated的值设为true
color: "#ff0000" #图标的色--用16进制数 效果如下:
(心还在跳)



