安装NexT主题
介绍一个公认最常用的next最新版主题以及安装使用方法。
参考next官网教程
下载next主题包
next-v7.7.2压缩包下载地址
下载zip,
解压所下载的压缩包至站点的 themes 目录下, 并将 解压后的文件夹名称(hexo-theme-next-0.4.0)更改为 next。
启用主题
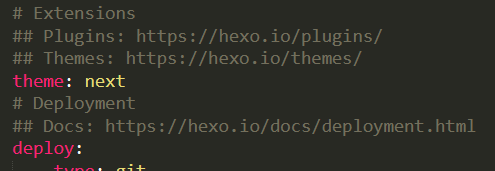
当 下载 完成后,打开 站点配置文件(blogname/config.yml), 找到 theme 字段,注释掉默认的主题并将其值更改为 next。
选择 Scheme(风格)
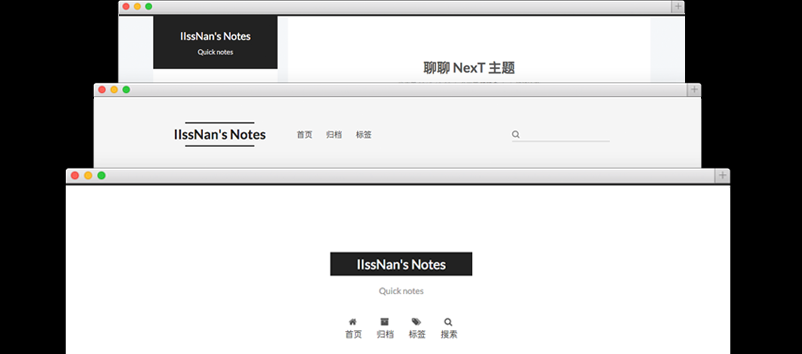
NexT 提供三种不同风格主题方案:
Scheme 的切换通过更改 主题配置文件,搜索 scheme 关键字。 你会看到有三行 scheme 的配置,将你需用启用的 scheme 前面注释 # 去除即可。
#scheme: Muse
#scheme: Mist
#scheme: Pisces
scheme: Gemini然后网站根目录下运行
hexo clean
hexo g -d
就可以等待查看不同风格效果了。
博客文章
向博客中添加一篇文章
hexo new “标题”
或hexo new 标题 (标题不能有空格,若要加空格用上面形式)
新建好的自动保存在博客文件夹下的source/_posts里,以md形式创立,故写文章要用到markdown语法。
管理博客上传时间:可在网站配置文件中(_config.yml)找到并改为以下格式
new_post_name: :year-:month-:day-:title.md
博文保存标题会添加时间标注
文档中添加图片:
这里为了好整理把图片统一放在source/images文件夹里(没有的新建)
固定格式:
插入本地图片:

或
插入网络图片:
中括号里也可以加提示性语言,这样鼠标长时间放在图片上就会显示文字
也支持用HTML标签来插入
<img src="路径或地址" alt="提示语言">alt也可省略
注:markdown格式加感叹号直接显示图片
不加感叹号则显示蓝色文字,点开得图片
(可以自己尝试一下区别)
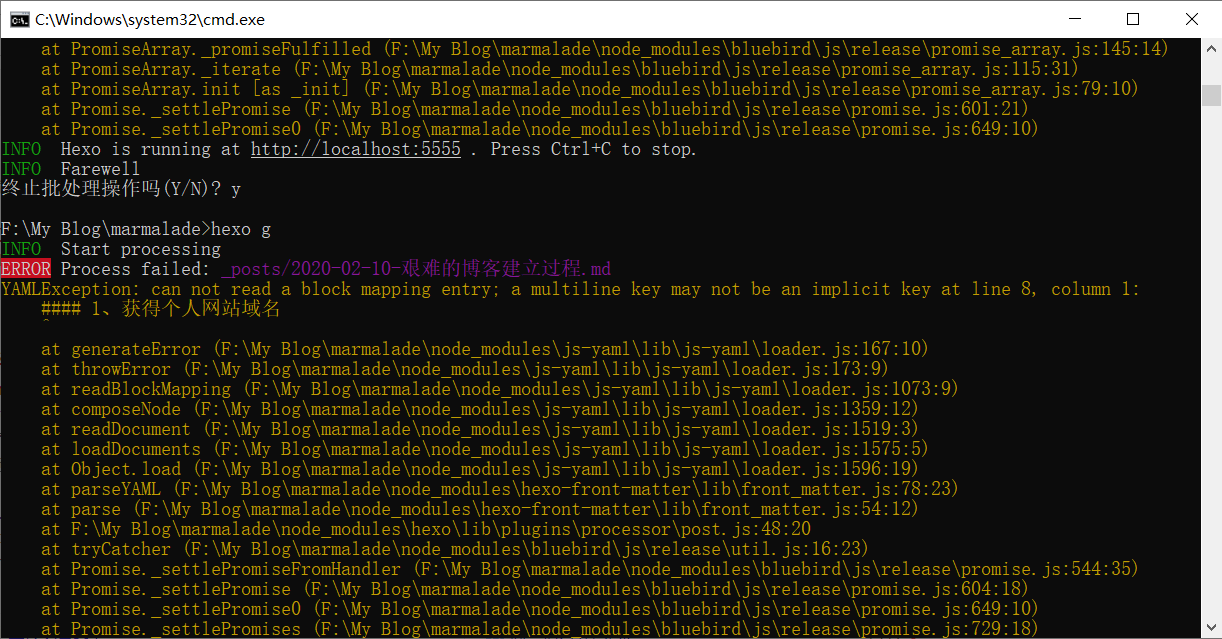
遇到的小麻烦
百度YAMLException: can not read a block mapping entry; a multiline key may not be an implicit key at line 8, column 1:
发现tag:后要加空格即可解决问题
文档中添加网页链接
[文字描述](网址,如www.baidu.com)


